Create Project
Open Android Studio and create a new project.
How to Create a New Project in Android Studio
XML Code for TextView
Go to app > resource > layout > activity_main.xml. Give a unique id for TextView.
android:id="@+id/firstText"
Style your text view by adding some attributes.
android:fontFamily="sans-serif-medium"
android:text="NotesJam"
android:textColor="#6750A4"
android:textSize="36sp"
Textview XML background color
android:background="@color/teal_200"
Textview XML bold
android:textStyle="bold"
Textview XML uppercase
android:textAllCaps="true"
Here is the final XML code activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/teal_200"
android:fontFamily="sans-serif-medium"
android:text="NotesJam"
android:textAllCaps="true"
android:textColor="#6750A4"
android:textSize="36sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/secondText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NotesJam"
android:textSize="36sp" />
</androidx.appcompat.widget.LinearLayoutCompat>
Kotlin Code for TextView
Go to app > java > com.example.textviewdemo(Maybe different in your case) > MainActivity.kt and put this code outside of onCreate function.
private lateinit var firstText: TextView
Put this code after setContentView()
firstText = findViewById(R.id.firstText)
Textview Kotlin set text
// Set text in textview programmatically
secondText.text = "NotesJam.com"
Textview text color programmatically
// TextView text color programmatically
secondText.setTextColor(getColor(R.color.teal_700))
Textview padding programmatically
// TextView padding programmatically
secondText.setPadding(20)
Textview set font family programmatically
// TextView set font family programmatically
secondText.typeface = Typeface.MONOSPACE
Textview onClickListener programmatically
// TextView onclick listener
secondText.setOnClickListener {
Toast.makeText(this, "Text clicked", Toast.LENGTH_LONG).show()
}
Here is the final Kotlin code MainActivity.kt
package com.example.textviewdemo
import android.graphics.Typeface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import android.widget.Toast
import androidx.core.view.setPadding
class MainActivity : AppCompatActivity() {
private lateinit var firstText: TextView
private lateinit var secondText: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
firstText = findViewById(R.id.firstText)
secondText = findViewById(R.id.secondText)
// Set text in textview programmatically
secondText.text = "NotesJam.com"
//TextView padding programmatically
secondText.setPadding(20)
//TextView text color programmatically
secondText.setTextColor(getColor(R.color.teal_700))
//TextView set font family programmatically
secondText.typeface = Typeface.MONOSPACE
//TextView onclick listener
secondText.setOnClickListener {
Toast.makeText(this, "Text clicked", Toast.LENGTH_LONG).show()
}
}
}
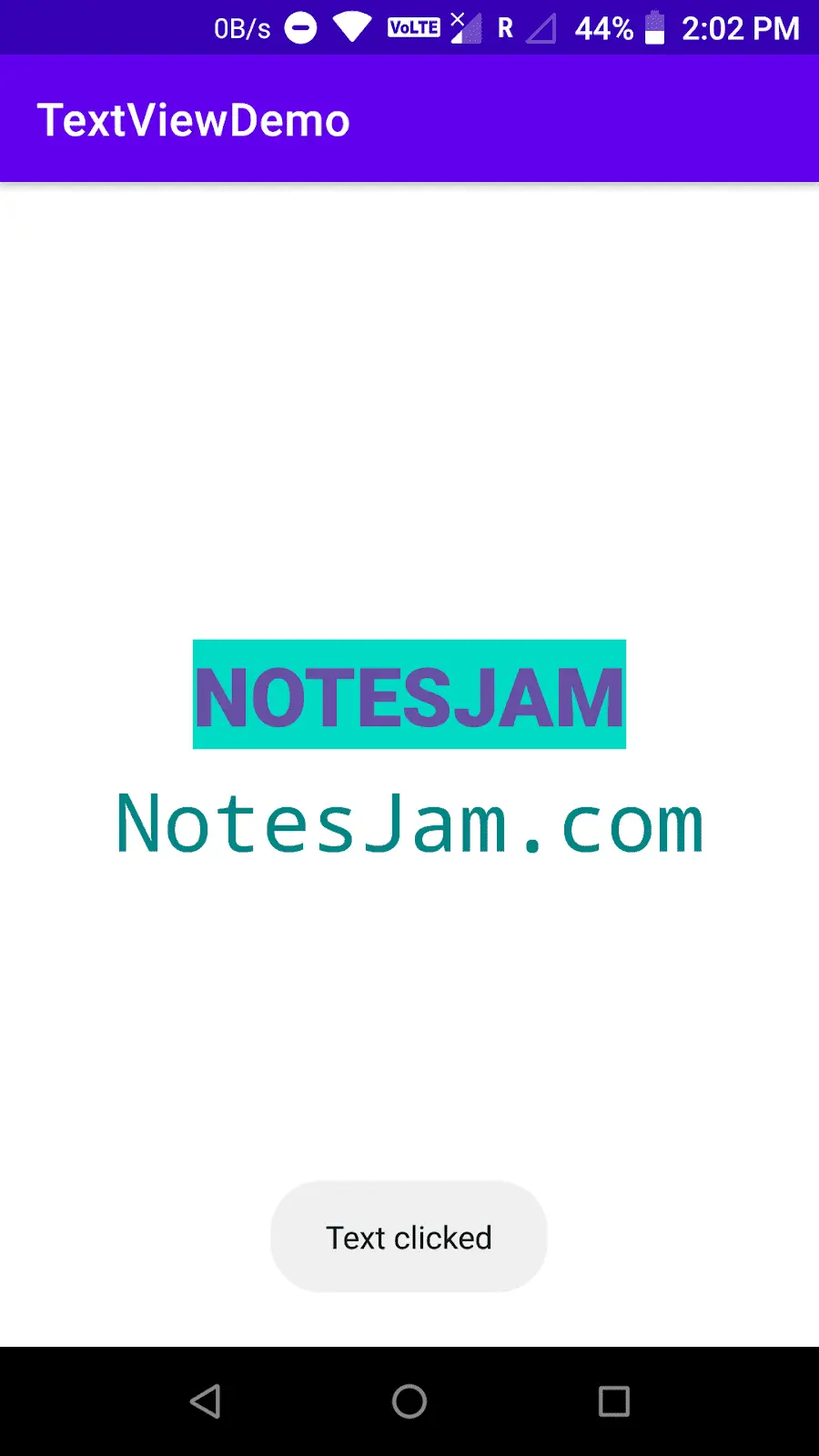
Output
Here is the final output.








Leave a Reply